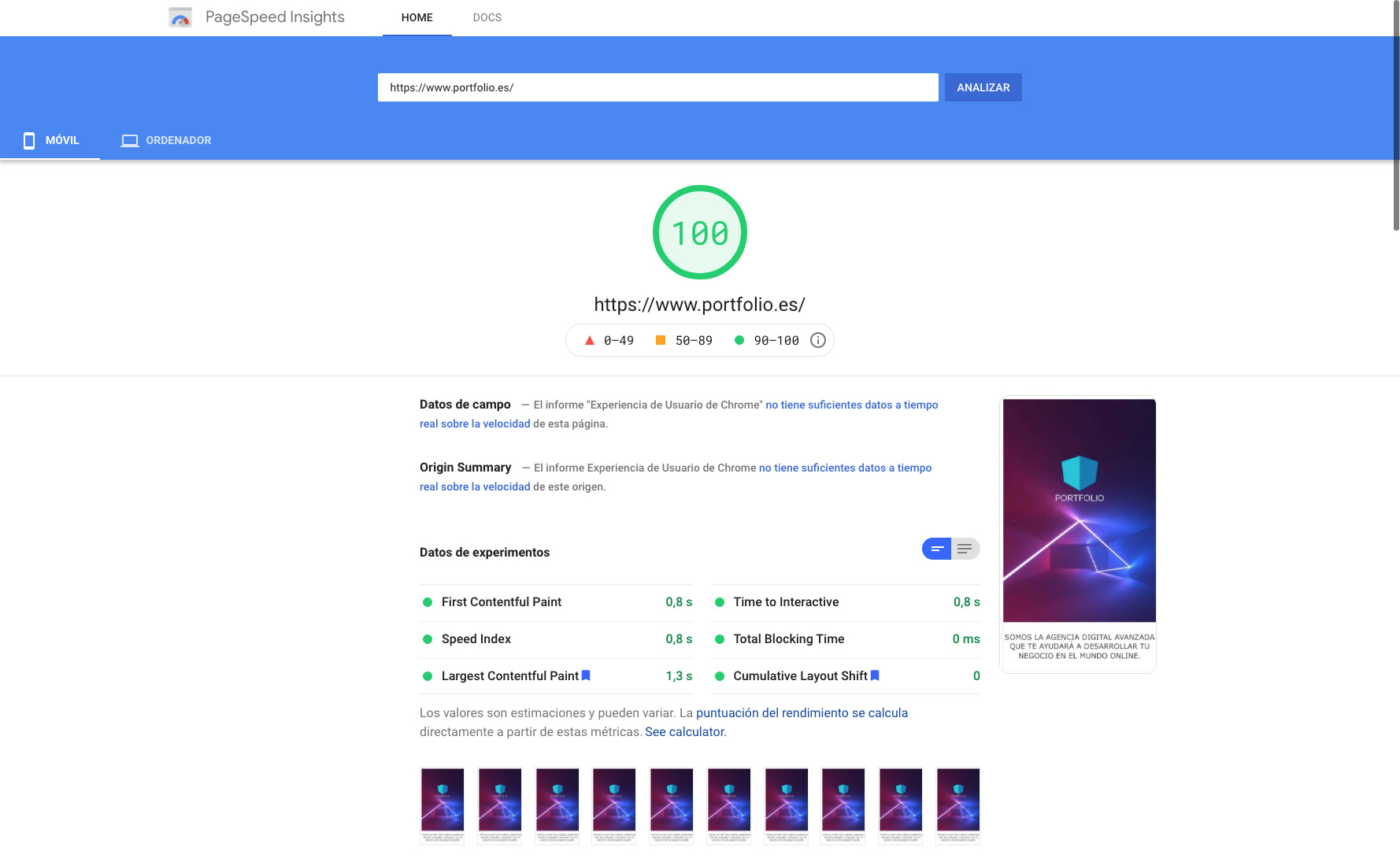
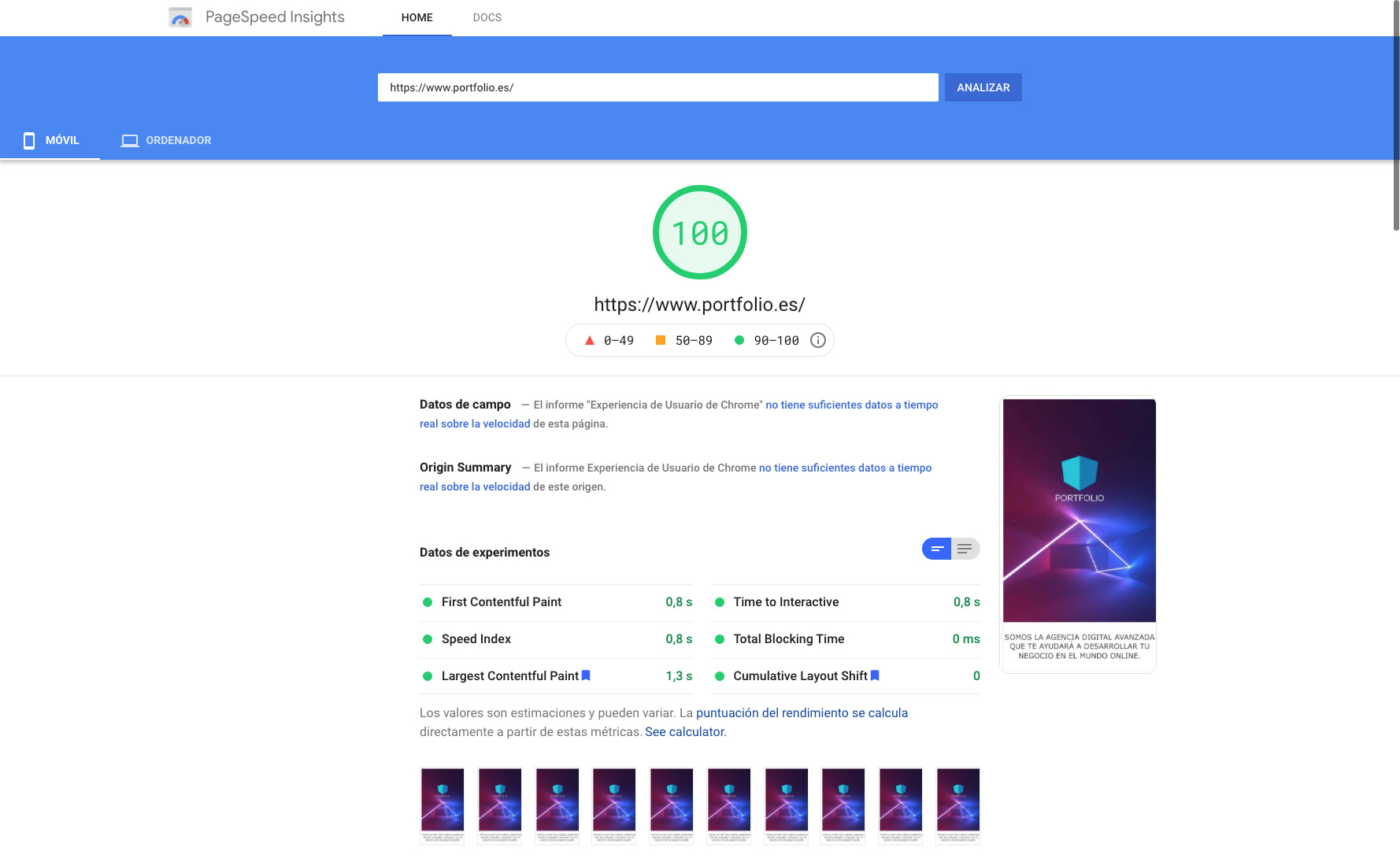
Tenemos
Pagespeed 100 en Móvil y en Ordenador y no significa nada. Bueno, vale, un poco sí. Pero no tanto como puedes pensar. Aquí van algunas explicaciones al respecto.
Regularmente viene alguien a quien han puesto la cabeza hecha un bombo, diciendo que si su web va lenta, que si mira lo que saca en Pagespeed, que si eso afecta al seo, que ahí pone que tiene un montón de fallos... Dentro de nuestro sector hay mucho gurú que se dedica a intentar ampliar su cartera a base de palabrería sin fundamento, lo que tristemente acaba confundiendo a la gente.
Lo primero que hay que saber, es que Pagespeed no debería de ser una herramienta de consulta de usuarios sin conocimientos de programación web, ya que las explicaciones que devuelve tienden a malinterpretarse. Lo segundo, es que la principal utilidad de la herramienta es en beneficio, como no, de su creador. Google utiliza Pagespeed para intentar moldear la web a su gusto, para que escanear una web le resulte lo más económico posible. Google quiere webs con poco o ningún contenido multimedia y bastante texto pero sin pasarse, curiosamente eso es como una web a la vieja usanza, html plano escrito con el Notepad y ¡eh!, ¡nada de CMSs ni scripts interactivos!.

Todo esto es razonable. Tienen que escanear un mundo de webs y cuanto más económico en tiempo y recursos les salga, mejor para ellos. El problema, es que bajo nuestro punto de vista, con la herramienta en cuestión se les ha ido un poco la mano. Para nosotros hay tres temas bastante peliagudos:
Uno es que lo utilizan para promover su propio formato de imagen (webp), penalizándote en buena medida si no lo utilizas, aunque este no sea soportado todavía por importantes navegadores (hasta hace poco, ni siquiera iOS Safari. Solo desde la v.14). Pensamos que el webp es un buen formato y nos gustaría que fuera plenamente compatible, pero el fin no justifica los medios. Nosotros somos de los que cuando salió el webp intentamos adoptarlo enseguida, pero nos dimos cuenta que las imágenes no se veían en la mitad de los móviles y eso no es algo que se pueda pasar por alto.
La segunda de las cosas que da bastante rabia, es que ellos no se aplican sus propias "recomendaciones": Prueba a escanear Youtube de Google. En el momento de escribir este artículo ¡saca 35 en Móvil y 28 en Ordenador! Encima, si se te ocurre abrir Pagespeed en tu móvil, pronto te darás cuenta que el responsive no está bien optimizado, en caso de que se te abra bien, si escaneas algo y abres los desplegables, verás como se te sale todo de la pantalla. Fino, fino...
La motivación de escribir este artículo, es por varios casos recientes que nos ha tocado optimizar, lo que nos lleva al tercer punto. Esto le habrá pasado a casi todos los desarrolladores que hayan llegado a optimizar la web de un cliente al máximo, con lazyloads por todos lados, caches, css críticos y scripts minimizados etc etc etc... para llegar a encontrarse con que el principal escollo para mejorar el rank son los propios scripts externos de servicios de Google (y otras compañías), que la mayoría de las webs comerciales a día de hoy utilizan intensamente (Analytics, Tag Manager, Tipografías, Ads...)
Normalmente nosotros ponemos como ejemplo a las grandes webs que encabezan los rankings de público en España. Marca (13), Zara (19), El País (8), El Corte Inglés (10)... Prueba a pasarles el escáner: 13, 19, 8 y 10 en el momento de escribir este artículo. Pero a veces, ni eso convence al que le han contado milongas o ha visto una mala puntuación de su web.
Una página casi vacía, con un "hello world" sacaría 100 en Pagespeed. Pero para bien o para mal, las páginas deben de tener contenido y ofrecer funcionalidades. Si ese contenido, funcionalidad, usabilidad o utilidad pierde validez por mejorar un rank, estaremos comprometiendo demasiado y normalmente, es lo que pide Pagespeed con sus "recomendaciones".
Que sí, que también da buenas ideas, que algunas de las cosas que dice tienen su interés y cuanto más rápido vaya una web, mejor para todos. Pero confía en el desarrollador, no te dejes engatusar por gurús y pon siempre las cosas en contexto. La web es principalmente contenido e interactividad, si tienes lo que la gente quiere, tendrás sus visitas, les cueste un segundo más o menos acceder a él.
Vale, igual me dirás: _Claro, como tú ya tienes tu 100...
Pero ten en cuenta que si te dijeramos lo mismo teniendo por ejemplo 20 o 25 (que son ranks habituales y válidos) igual lo anterior te sonaba a excusitas. Queríamos desde hace tiempo dejar esto escrito, pero para que nuestra opinión estuviera respaldada por hechos pensamos que era necesario hacer este ejercicio. ¿Cómo lo hemos conseguido? La respuesta corta es que esta es nuestra web y la controlamos nosotros. Podemos decidir qué scripts se ponen, cuáles no y cómo se ponen, optimizamos nosotros el contenido multimedia, utilizamos nuestro propio código y tenemos un buen servidor.
Si quieres comentar sobre este artículo, hazlo en el post de nuestra página de Facebook. Si además, nos sigues, te responderemos. Gracias...
*Nota: Seguramente el 100 no durará mucho... si lees este artículo al cabo del tiempo, puede que hayan cambiado el algoritmo o que hayamos cambiado la web sin tener en cuenta lo del Pagespeed, ya que eso es precísamente lo que defendemos aquí, que no es tan importante y no podemos condicionar nuestra presencia online.