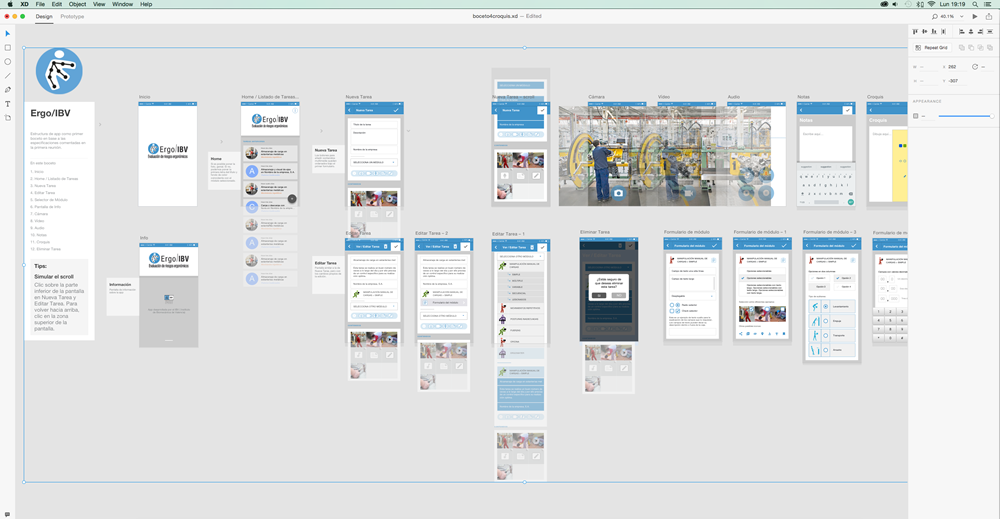
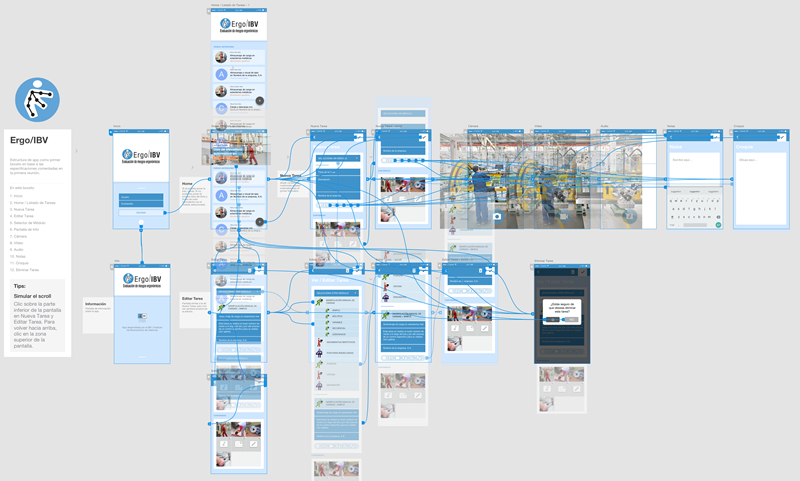
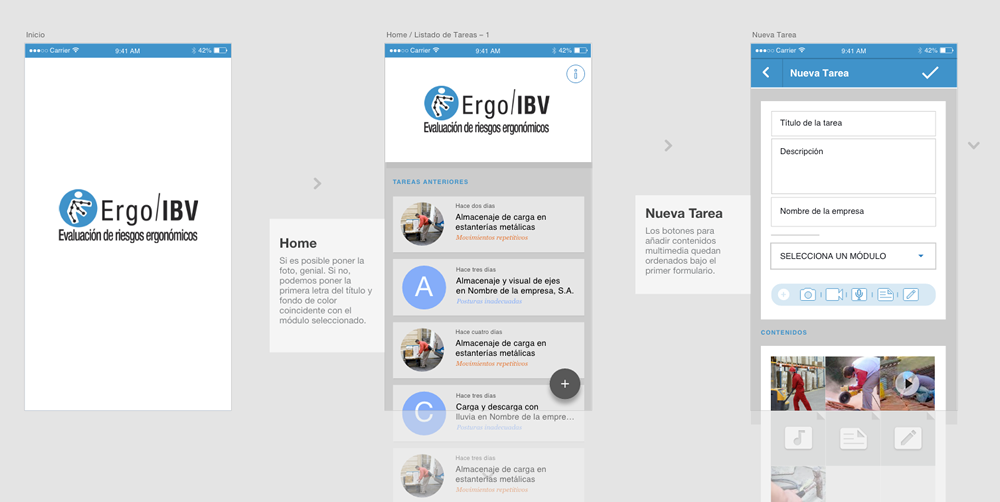
Diseñando apps con Adobe Experience Design CCPublicado el 07-06-16 Hace relativamente poco que Adobe Xd está disponible como parte de la suite CC. Aunque todavía mantiene el apellido Beta, a día de hoy es una aplicación totalmente funcional, que además Adobe mantiene en continuo desarrollo gracias a los comentarios de su comunidad de usuarios. Desde Portfolio, teníamos muchas ganas de probarla con un proyecto real y, salvando los pequeños problemas que provoca lo de que sea Beta, ya podemos decir que es una prometedora realidad. El proyecto Nuestro cliente, el IBV (Instituto de Biomecánica de Valencia) nos solicitó ayuda para perfilar el diseño y experiencia de usuario de una app llamada Ergo/IBV, nada más y nada menos que orientada a la evaluación de la ergonomía en el trabajo. Aunque a priori, daba vértigo la especialización del encargo y la entidad de la que partía, por su amplia experiencia en el campo del diseño orientado a las personas, nos lo tomamos como un reto, además de servirnos como la excusa perfecta para probar a fondo y en condiciones reales el programa Adobe Xd.  Interface con parte de la estructura de la app. Un vistazo rápido Como tampoco queríamos cometer errores innecesarios, comenzamos por el principio y nos estudiamos toda la documentación del programa que está bastante bien explicada. Hay desde vídeo tutoriales, hasta contenidos creados como proyectos de prueba. Siguiendo los tutoriales que Adobe pone a disposición del usuario, lo normal es estar utilizándolo a pleno rendimiento en un día o dos, como mucho. Aunque teniendo en cuenta que es necesaria la experiencia previa con otros programa de la suite, tanto como base para el uso de cualquier programa de edición de Adobe, como para utilizarlos en paralelo, ya que Adobe Xd no está realmente pensado para trabajar sólo. Tutoriales: Ir a web de Adobe ¿Para qué sirve realmente? Esta pregunta es curiosa, pero creemos que necesaria de aclarar, ya que muchos de los artículos que hemos leído, no aciertan demasiado y pueden crear confusión al respecto. Realmente tiene muchas utilidades y en parte, el propio usuario puede adaptarlo a las suyas, pero para nosotros hay una que sobresale: La posibilidad de crear prototipos de apps rápidamente y diseños exportables a un entorno de desarrollo multiresolución con suma facilidad. Sin embargo, no es una de esas aplicaciones que con cuatro "cositas" ya te montan tu prototipo de app estandarizada. Nada de eso. Lo bueno es que consigue que ganemos productividad en pequeños procesos que automatiza, sin renunciar por ello en ningún caso a la personalización de tu proyecto. En este sentido, nos recuerda mucho a las pequeñas cosas que tenía Fireworks que lo hacían popular entre los diseñadores web. Esas pequeñas utilidades, como el recorte automático de formas, que antes no tenía ningún programa y que con el tiempo fueron absorviendo todos los de Adobe. En este caso, la funcionalidad de exportación es prácticamente perfecta, por no decir maravillosa. Seleccionas un objeto o grupo de objetos, le das a exportar y directamente te crea todas las versiones de diferentes resoluciones para Android, iOS o web. Otra de las características sorprendentes es la creación del prototipo en vídeo y la maqueta funcional online de la app. Desde la pantalla de prototipado, se pueden crear los vínculos con suma facilidad, para luego mostrarlo en diferentes formatos, que incluye hasta una previsualización accesible online (en servidor de Adobe) para el cliente o la persona a la que envíes el enlace.  Primer prototipo funcional de la app. De nuevo, las tareas repetitivas, como crear listas de elementos repetidos para mostrar en el diseño, se pueden realizar de forma automatizada y es impresionante cómo puede ahorrarse tiempo y productividad con esos pequeños toques geniales. Además, una de las cosas que más echamos en falta durante nuestros primeros tests, fue la imposibilidad de crear elementos con scroll para las maquetas funcionales online y resulta, que tras la petición de la comunidad de usuarios, Adobe lo ha integrado en la última versión Beta, por lo que ni eso podemos decir en contra.  Vista de detalle, con listados repetidos y notas al margen. Ahora bien, algo que sí que resultaría interesante, sería la posibilidad de compartir, no sólo el resultado, sino también la estructura, para que así un equipo trabajando a distancia pudiera realizar modificaciones en tiempo real a la estructura. Y ya de paso, algunas herramientas más de diseño vectorial, como el uso de degradados o formas geométricas. Vamos, que por pedir que no quede. Pero por el momento, con el Illustrator y Photoshop de compañeros de viaje, sólo por la utilidad de exportación ya estamos seguros de que se queda, no sólo en nuestra carpeta de aplicaciones, sino también en la barra de programas para una buena temporada. Os dejamos con este vídeo de presentación del producto, que muestra algunas de las funcionalidades de las que hemos hablado: Jorge Tarazona Director Portfolio Multimedia Volver al Blog Archivo (10 últimos):  Descubre Mejores Plugins: la tienda oficial de plugins y plantillas creados por Portfolio  Nueva web para Festival Cuina Oberta  Nuestro espacio no virtual  Agente Digitalizador en Valencia  Hablemos de IA (Inteligencia artificial)  PORTFOLIO COOKIES  Vadewind~app  The Beauty of Code  Accesibilidad web: Una necesidad.  Marketing de influencers: una estrategia exitosa |
